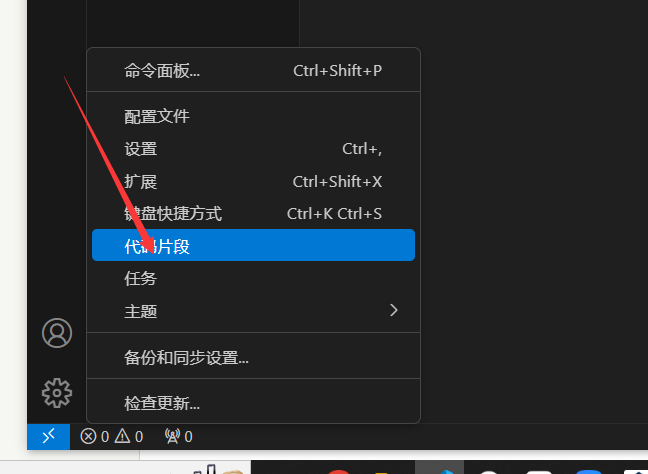
打开vscode设置,代码片段


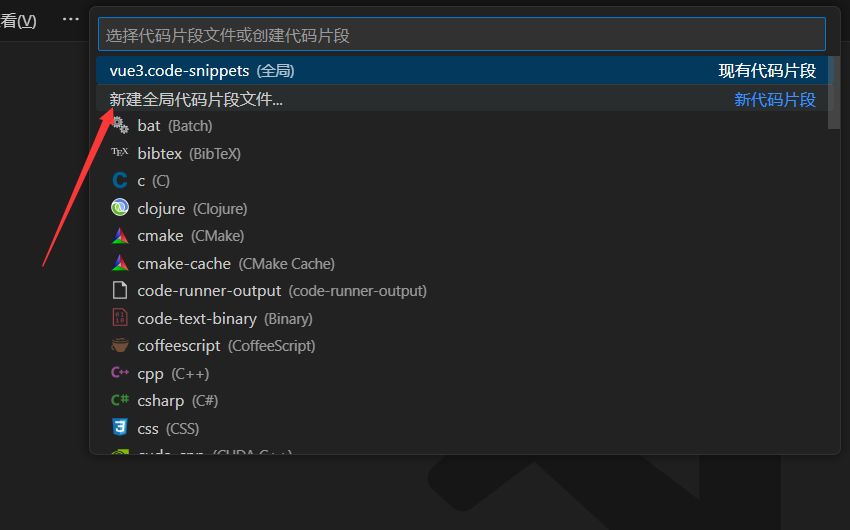
新建代码片段
命名后进入代码片段文件
以vue3为例
{
"Print to console": {
"prefix": "vue3ts",
"scope": "vue",
"body": [
"<template>",
"</template>",
"<script setup lang=\"ts\">",
"</script>",
"<style scoped lang=\"scss\">",
"</style>"
],
"description": "Log output to console"
}
}其中prefix代表你输入vue3ts后直接回车就可以显示该代码片段,简单理解为快捷键名字
scope表示应用在哪些文件当中,可以不设置,不设置的话所有文件都可以,该样例表示在vue文件当中才可以使用该代码片段
body里面具体的是代码片段内容,根据你需要的编写,比如这里写了vue3常用的框架
description表示描述信息,可以不改。也可以方便自己记忆写一下描述信息。